Psychology of Colors & Call to Actions
- Border7 Studios

- Mar 30, 2020
- 3 min read
Updated: Aug 11, 2021
Call-to-Actions (CTAs) encourage a site visitor to interact with the website and take a next step in your funnel.
This can be to learn more, download a guide, sign up for a newsletter, or make a purchase.
Great call-to-actions are compelling and encourage someone to act quickly. This can either be through FOMO (fear of missing out), an incentive, or your copy resonates with your target audience.
The color, size, copy and placement of a call-to-action can be the difference between you getting consistent engagement or…crickets.
In this article, we’re going to cover 5 Tips that follow the psychology of call to actions to help you encourage onsite conversions.
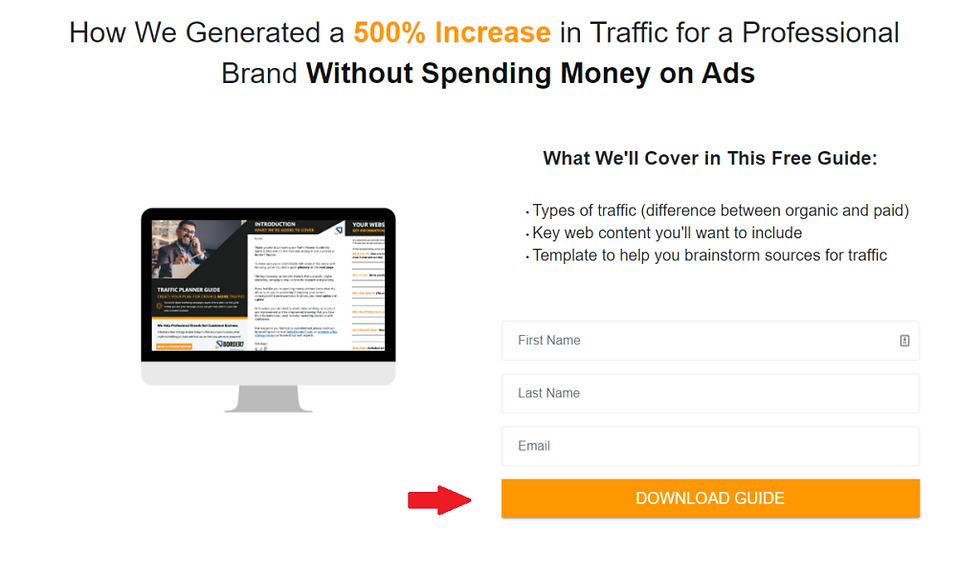
1. Contrasting Color

Contrasting colors create intrigue and keep a visitor interested. What colors to use depend significantly on your color palette.
You also want to make sure it’s readable and accessible to users with disabilities (so scratch the idea of green text on a black background – it’s just too hard to read).
The contrast of your call to action plays a huge role in helping it stand out. Colors can also inspire an emotional response. For example, red is often associated with STOP, whereas green means GO!
2. Engaging Copy

Copy can make or break a website.
We’ve talked before in previous posts about how to best plan content for your website, here’s a link for a refresher because what you say on your site matters.
Above all else, your copy needs to clearly communicate what you offer, the problem it solves and set expectations for what it’s like to work with you.
Keep your favorite client (or if it’s a new business, your dream client) when writing your copy, so readers will connect with it and think, “that’s me!”
If you can do this well, you will position yourself as an expert with the solution to your audience’s problem.
Do it poorly and you may not get another chance to connect with that visitor.
3. Prominent Placement

With attention spans so short nowadays, the placement of your CTA can have a big impact on engagement.
Since people read from left to right, a great place to add a prominent call to action is on the right side of your header.
Banners and slideshows are also an area of your site where you’ll want to include call to actions because they are above the fold (the content you first see on your screen before needing to scroll).
Beautiful photography is great, but if it doesn’t direct a visitor to the next step, it’s a missed opportunity. Do yourself a favor by adding a line of compelling copy and a call to action button.
Another great place to include a call to action is right above the footer of your website.
This is a great place to include a lead magnet, or a next step for those who are “on the fence” about whether they want to reach out or now.
4. Size and Shape of CTA

The size and shape of your CTA is super important, especially for your mobile visitors.
You want to make sure that your buttons are easy to click, and not only stand out, but are also consistent with the rest of your design.
This helps your design look more professional and purposeful.
5. Keep it Simple

A good rule of thumb is to keep things simple. The last thing you want to do with your website or call-to-actions is confuse someone.
The next step they need to take should be super easy to follow.
Make sure you set clear expectations, so they know where they’ll be taken to next, and this will not only reduce your bounce rate, but also help increase conversions.
Understanding the Psychology of Call to Actions
By understanding the psychology of call to actions, you can create your website, so it encourages engagement and conversions.
Once you’ve launched your new site, or made updates to an existing site, make sure you check back often to evaluate your data!
Need Help Getting Online with Consistent Business?
Schedule a free strategy session with our team. We’ll chat about your business, what might be holding you back, and how we can help!





